First Class Info About How To Check If Checkbox Checked

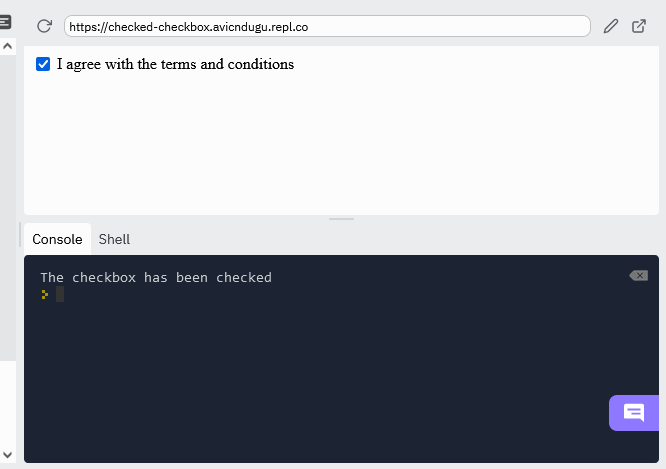
If the checkbox is not checked, then the checkbox text changes to “please accept this!” and turns the text color to red.
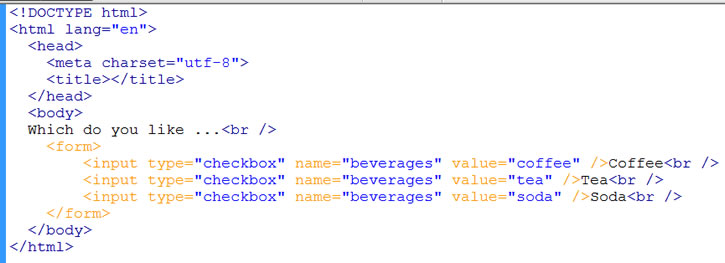
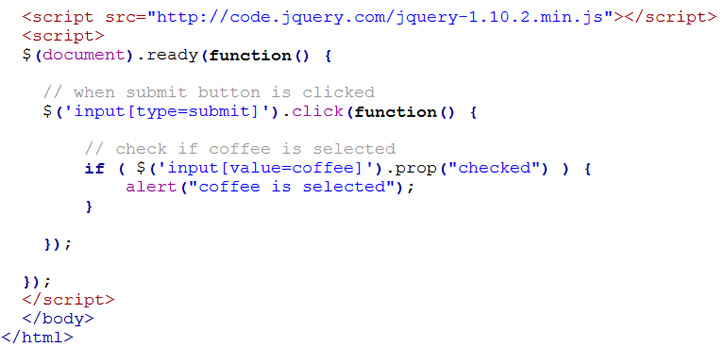
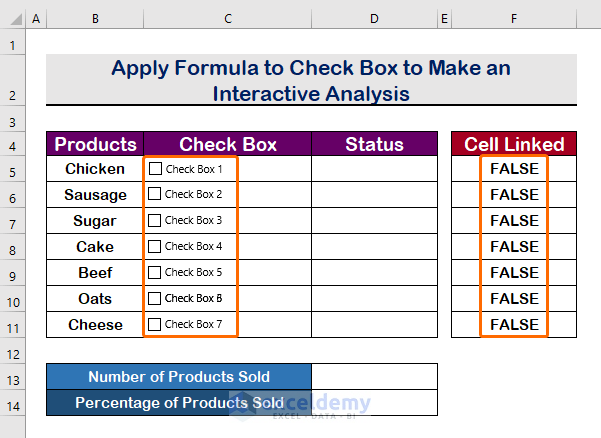
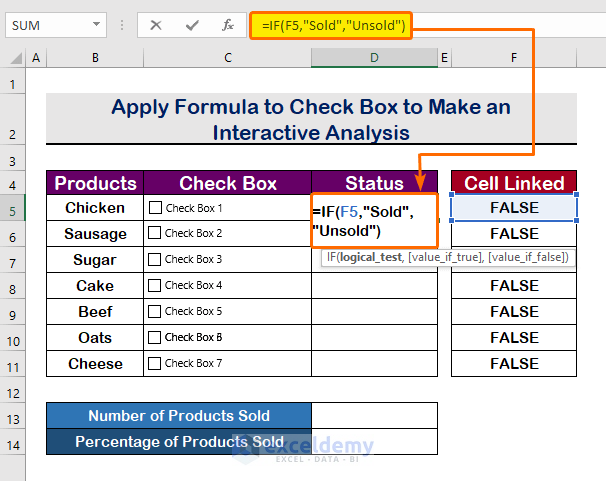
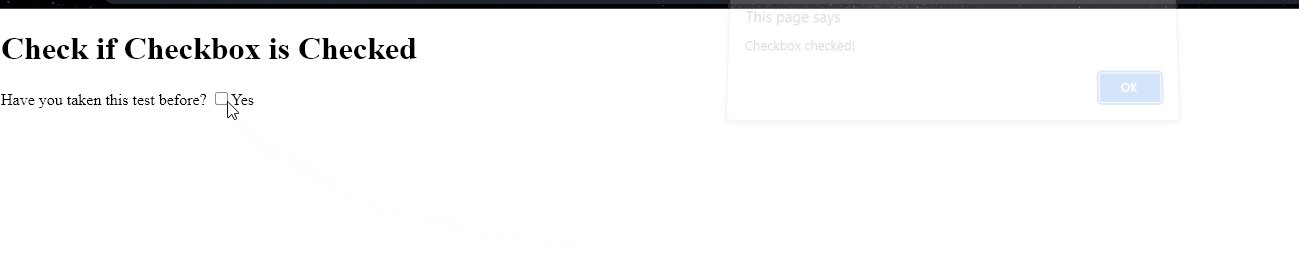
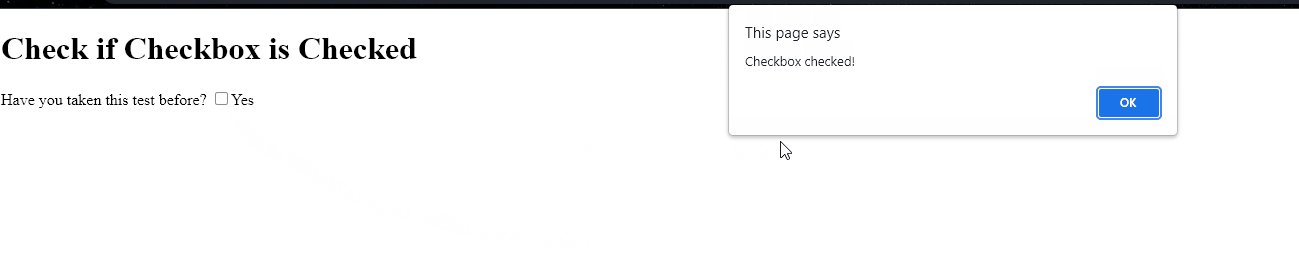
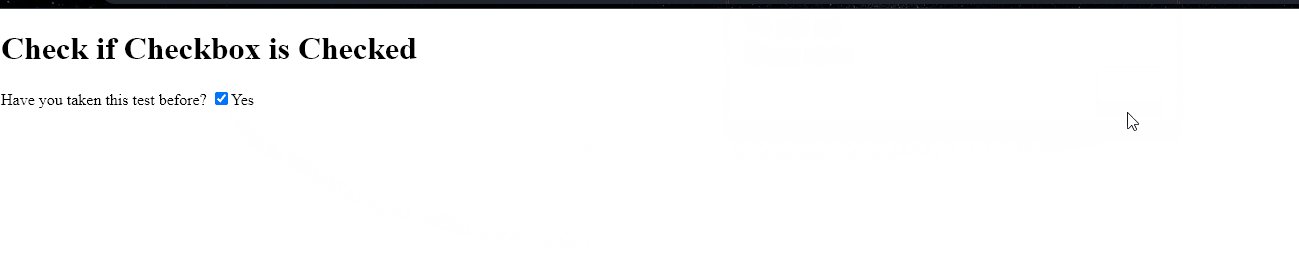
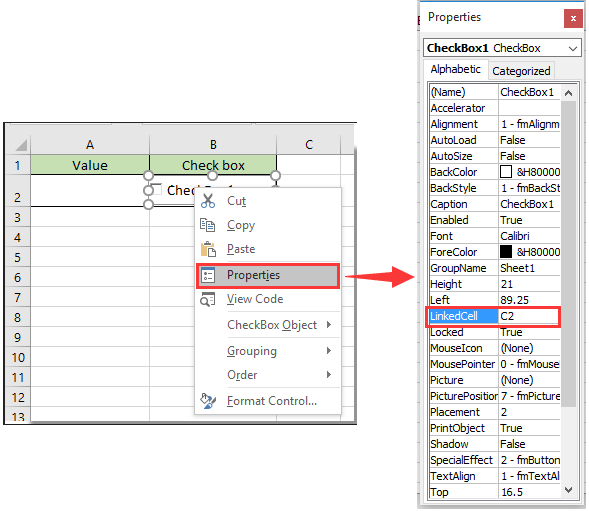
How to check if checkbox checked. The :checked selector was specifically made for checking whether radio button or checkbox element have been selected or not. 4 effective examples of how to apply formula if checkbox is checked. Set the checked state of a checkbox:
So, if you combine these together, it's easy to. If (checkbox1.checked && !checkbox2.checked) { } else if (!checkbox1.checked && checkbox2.checked) { } your going to use the checkbox1.checked property in your if statement, this returns true or false depending on weather it is checked or not. In this section, we will learn to check whether the checkbox is checked or not.
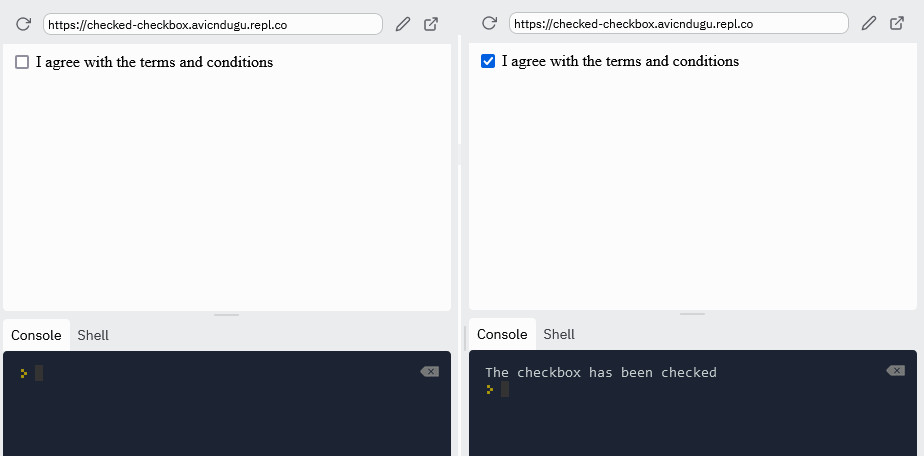
I am going to use functional component to show you such example that react checkbox onchange. In the formula, a2 and test are the cell and the cell value you need to make checkbox auto checked based on. Basically, we add functionality to the button, that if the checkbox is checked, a toast message would appear.
Hey there if you liked the post give it a thumbs up, and if it solved your question please accept it as a solution. // get the checkbox var checkbox = document.getelementbyid(mycheck); // if the checkbox is checked, display the output text if (checkbox.checked == true){ text.style.display = block;
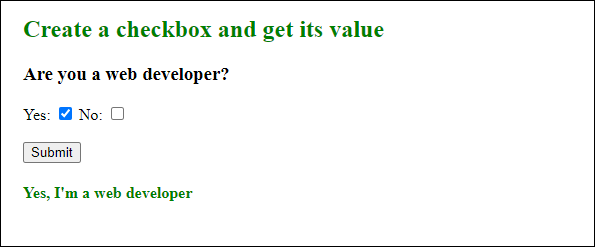
This value changes according to the. Label text = if (checkbox1.value,1,0) + if (checkbox1_1.value,1,0) hope this helps. Function createdcheckedlist() { var chkbox = document.getelementsbyname('f05');
Here is a sample showing this approach. You can use [ (ngmodel)] like this: Checked=‘0’ → checkbox is unchecked.